
 In the Inspect Window, click the Console tab, and this is where you can see the JavaScript outputs. You can also open it by clicking Ctrl + Shift + I keys for Windows, or Cmd + Option + I keys for Mac. In the browser, open the inspect window by right-clicking the mouse and select Inspect option. Save the changes and then open the HTML file in the browser. You can write JavaScript code inside the script tags. Create an HTML file in VS Code and inside the file, add the script tags.
In the Inspect Window, click the Console tab, and this is where you can see the JavaScript outputs. You can also open it by clicking Ctrl + Shift + I keys for Windows, or Cmd + Option + I keys for Mac. In the browser, open the inspect window by right-clicking the mouse and select Inspect option. Save the changes and then open the HTML file in the browser. You can write JavaScript code inside the script tags. Create an HTML file in VS Code and inside the file, add the script tags. 
This method is straightforward as you only need VS Code and a browser of your choice to view JavaScript outputs. The simplest way to run JavaScript in VS Code is to create an HTML file. There are three ways you can run JavaScript in the text editor and for that, feel free to choose whatever suits you the best.
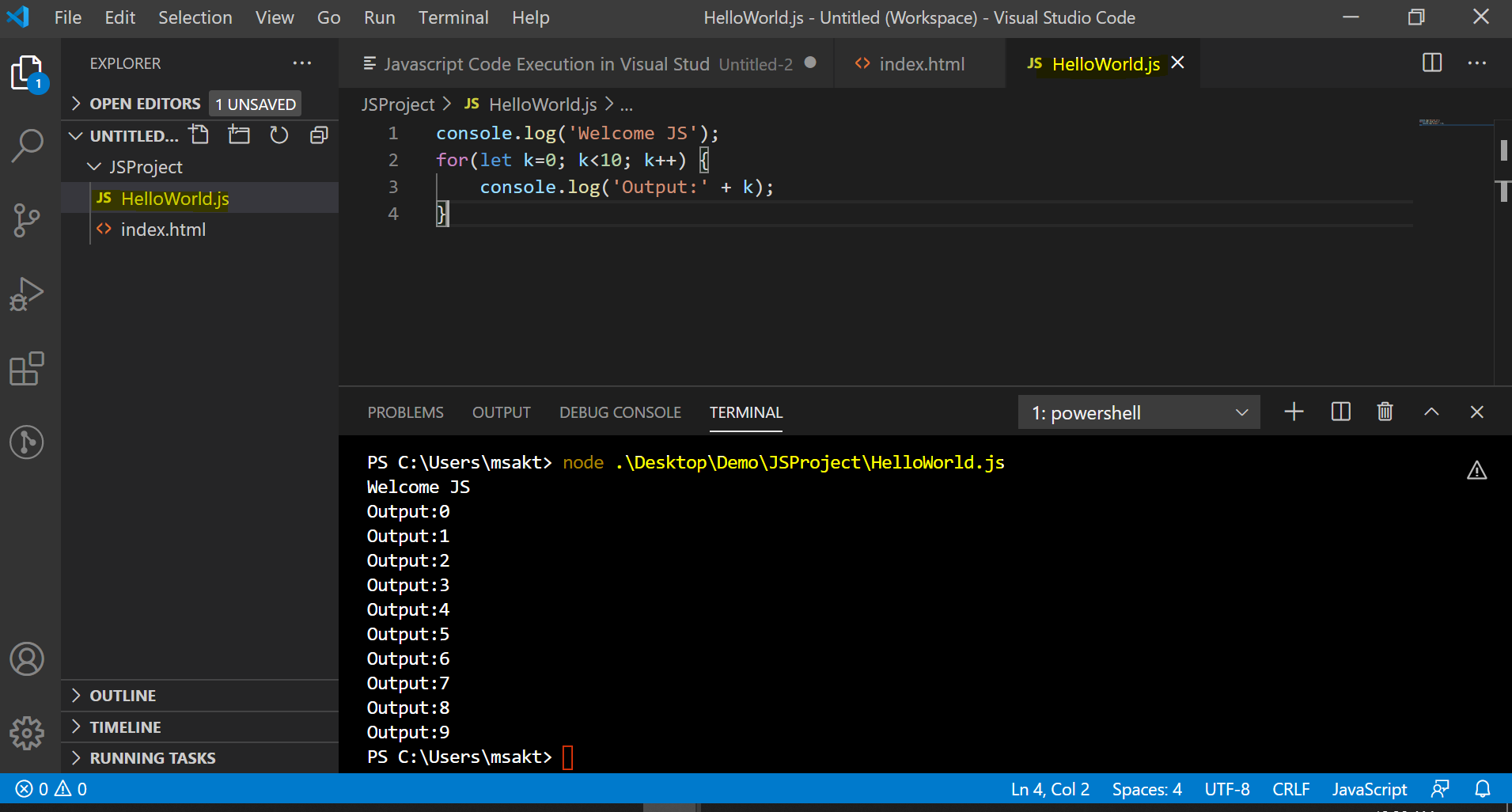
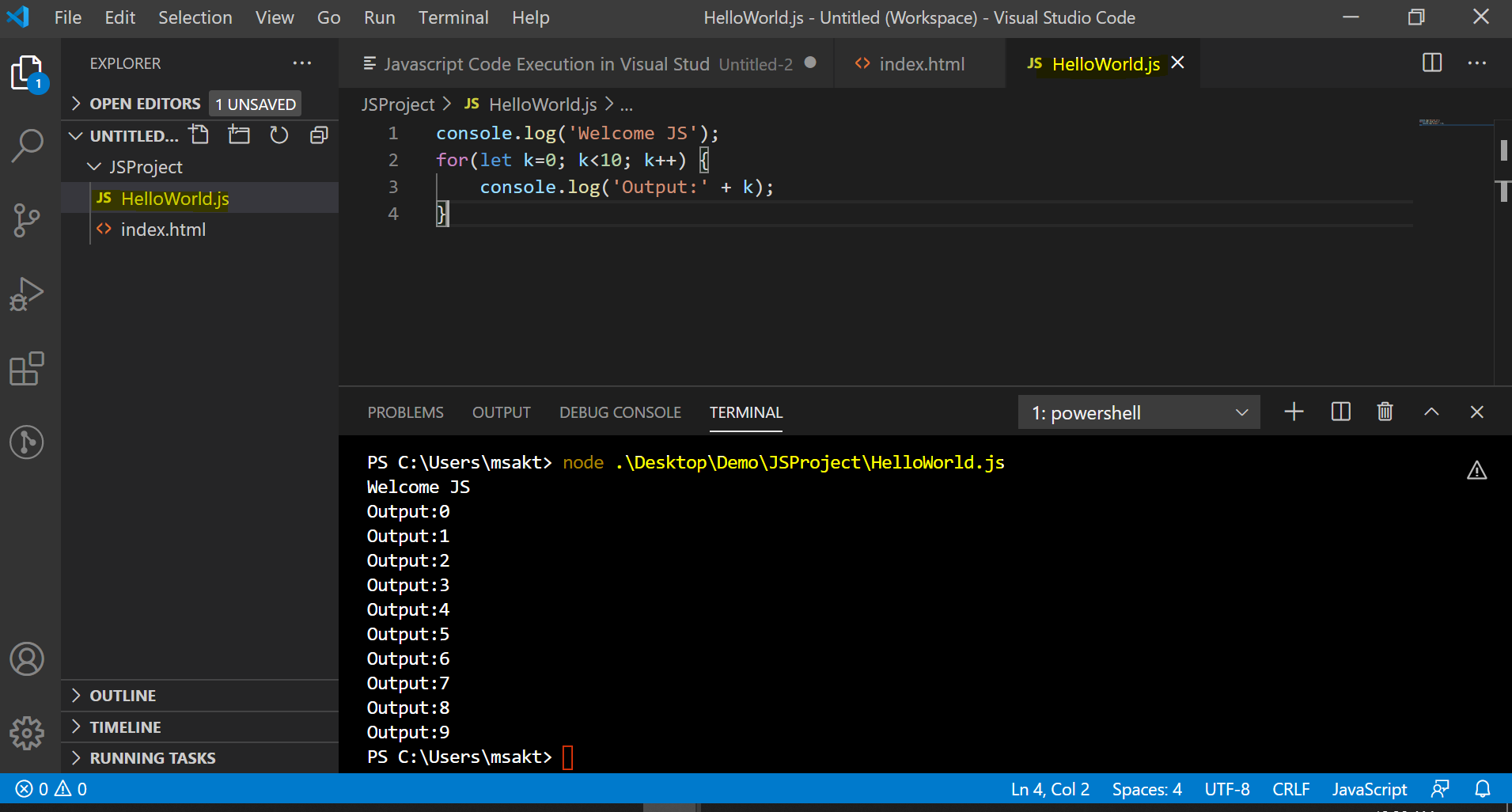
Now let´s write some Javascript code on our app.js file.In this short tutorial, you will learn how to run JavaScript in Visual Studio Code. We are naming it app.js (js is a Javascript extension). Right click on the file explorer (where the package.json is displayed) and select new file. If successful, a package.json file will be created on your project folder. 
Init is the keyword for NodeJs to create a new project. Now that we have NodeJS installed on our system, we can run Javascript locally and Visual Studio Code as our IDE, but how to run Javascript on Visual Studio Code? Let´s set up our Javascript project Installing NodeJsĪccept terms and conditions and next, next, next.

If NodeJS is present in the system, you´ll see something like v16.51.1 being that the installed version of Node (It could be other version, no worries).
Write cmd ( Terminal if you are using mac). Start menu (Finder if you are using mac). Visual Studio Code is ready to be used, but we still need NodeJs to run Javascript locally Check if NodeJS is installed already and the version Accept terms and conditions and next, next, next. Visual Studio Code is the IDE (Integrated Development Environment) we will be using throughout the article and NodeJS is the engine that allows Javascript to run locally. To be able to run javascript in Visual Studio Code, we need to have installed NodeJS on our system and have a Javascript file created with some content.īefore being able to run Javascript on Visual Studio Code, we need to install Visual Studio Code and NodeJS.








 0 kommentar(er)
0 kommentar(er)
